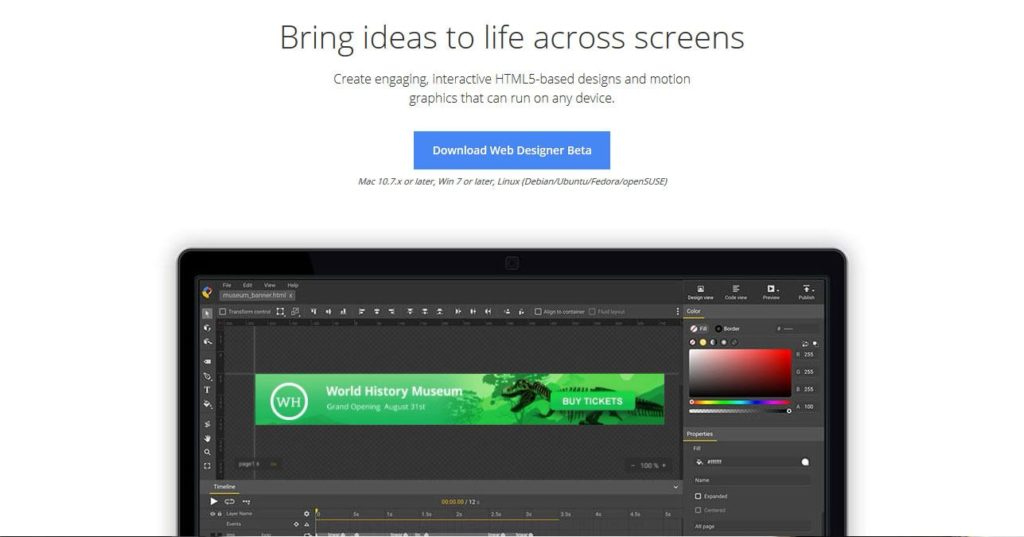
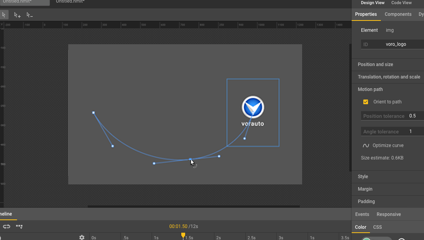
Motion Path Tool Google Web Designer
As a precautionary health measure for our google support specialists in light of covid 19 some support options may be unavailable or delayed. Rotate objects in three dimensions.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrzhszvita3v9kbz9ei41nna3ozss8z8t7zvdaljwkv Zt0rg3j Usqp Cau
Draw curved motion paths for animated elements.

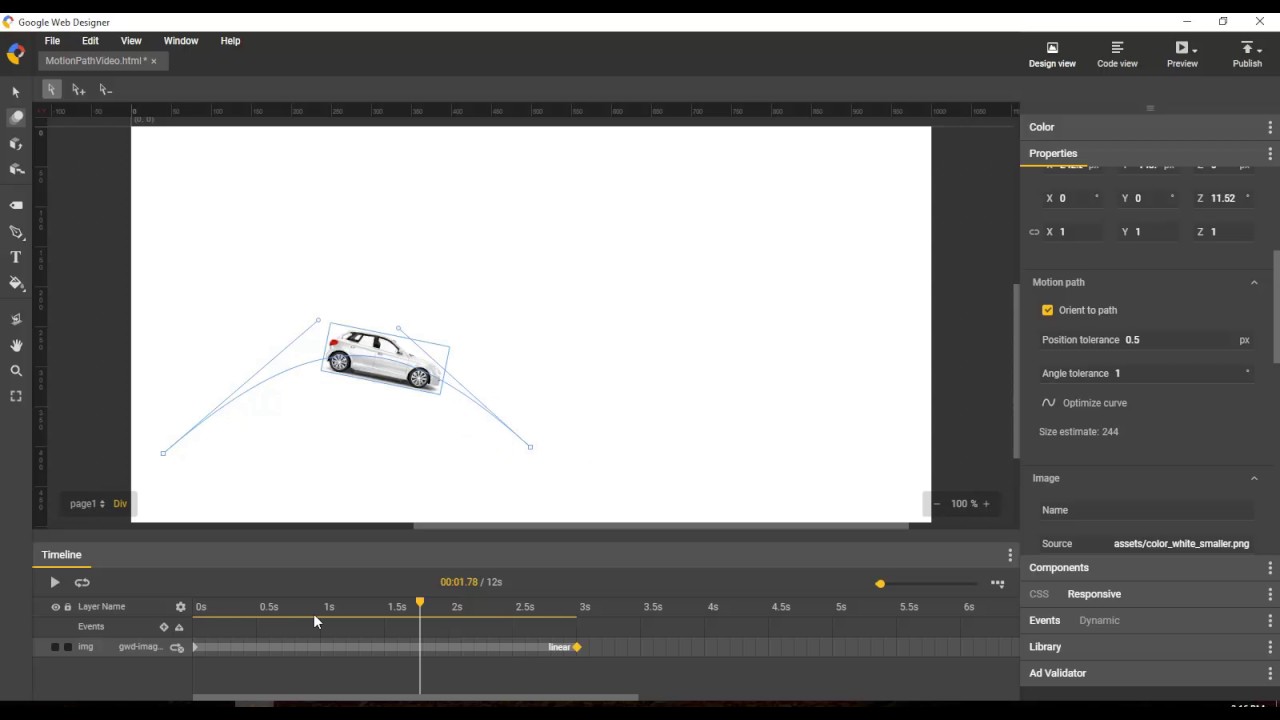
Google web designer motion path. In this video google web designer engineer lucas provides an overview of motion paths a v19 feature enhancement for animation. 3d object translate tool. You can set anchor points to define this animation and curve or connect them as needed.
We apologize for any inconvenience this may cause and appreciate your patience. Google web designer contact us. About motion paths viewing motion paths.
Whenever you create or edit a. Select a single element or group to see lines indicating where it will move during animation. About motion paths viewing motion paths.
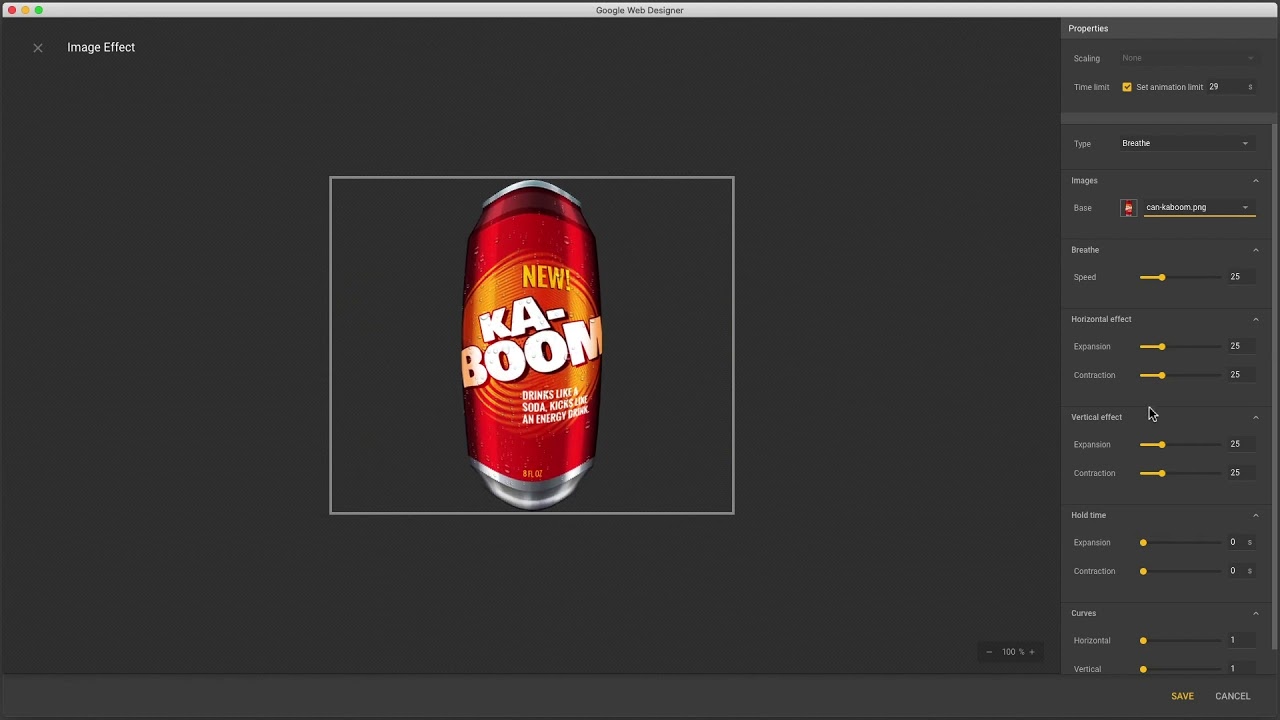
Motions paths allow you to animate objects as they move along your designated path. Motion path properties for elements with motion paths the properties panel also displays motion path properties once youve added an anchor point or changed the shape of the motion path to curve. Easily create and implement a variety of animations in google web designer which automatically handles the transitions between key moments in your animation.
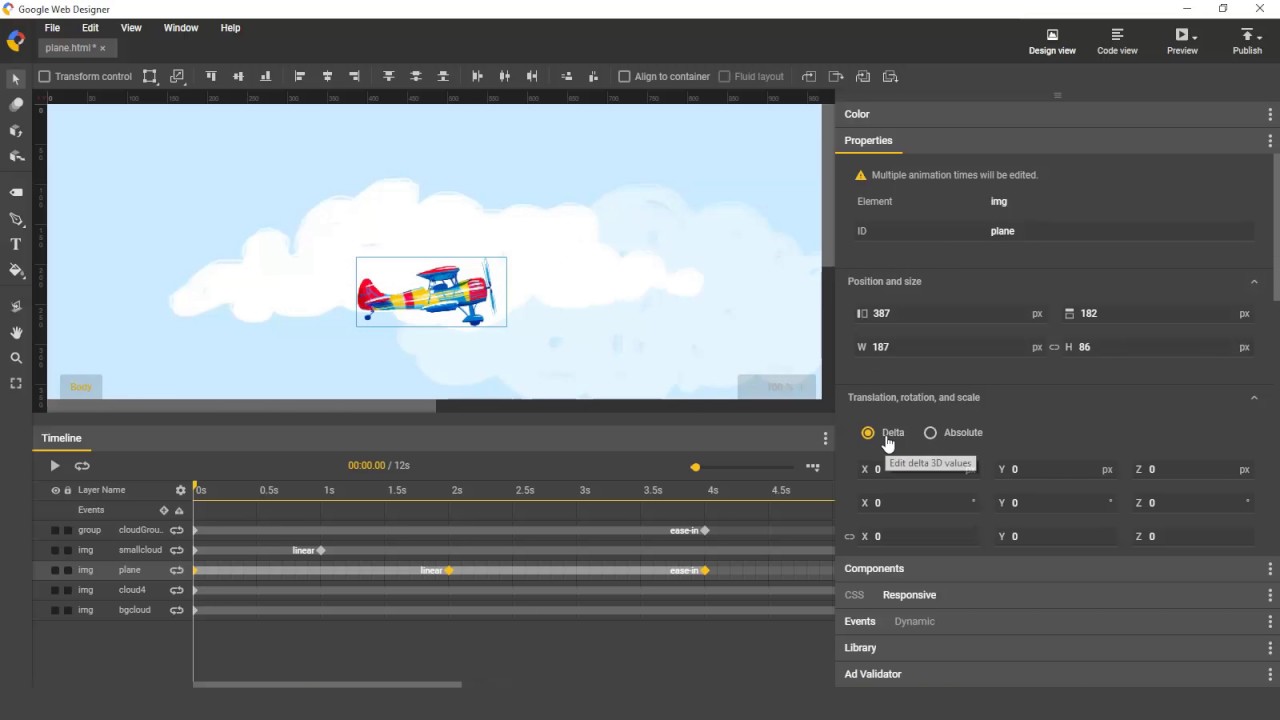
Motion paths can be simple curves closed shapes such as polygons and circles or detailed. Motion paths can be simple curves closed shapes such as polygons and circles or detailed. Rotate objects and 2d designs along any axis visualizing 3d transformations and translations as you author.
Available for download now. Animate by stringing together simple scenes in quick mode or by using layers on a timeline in advanced mode. Motion paths and custom easing give you full control of your animation.
Select a single element or group to see lines indicating where it will move during animation. Whenever you create or edit a. This feature is unavailable for amphtml ads.
Quickly create animations without the need for code or perform more advanced functions. 3d object rotate tool. Create and manipulate 3d content using the power of css3.
Motion path animation not working inside a group 1 recommended answer 4 replies 1.
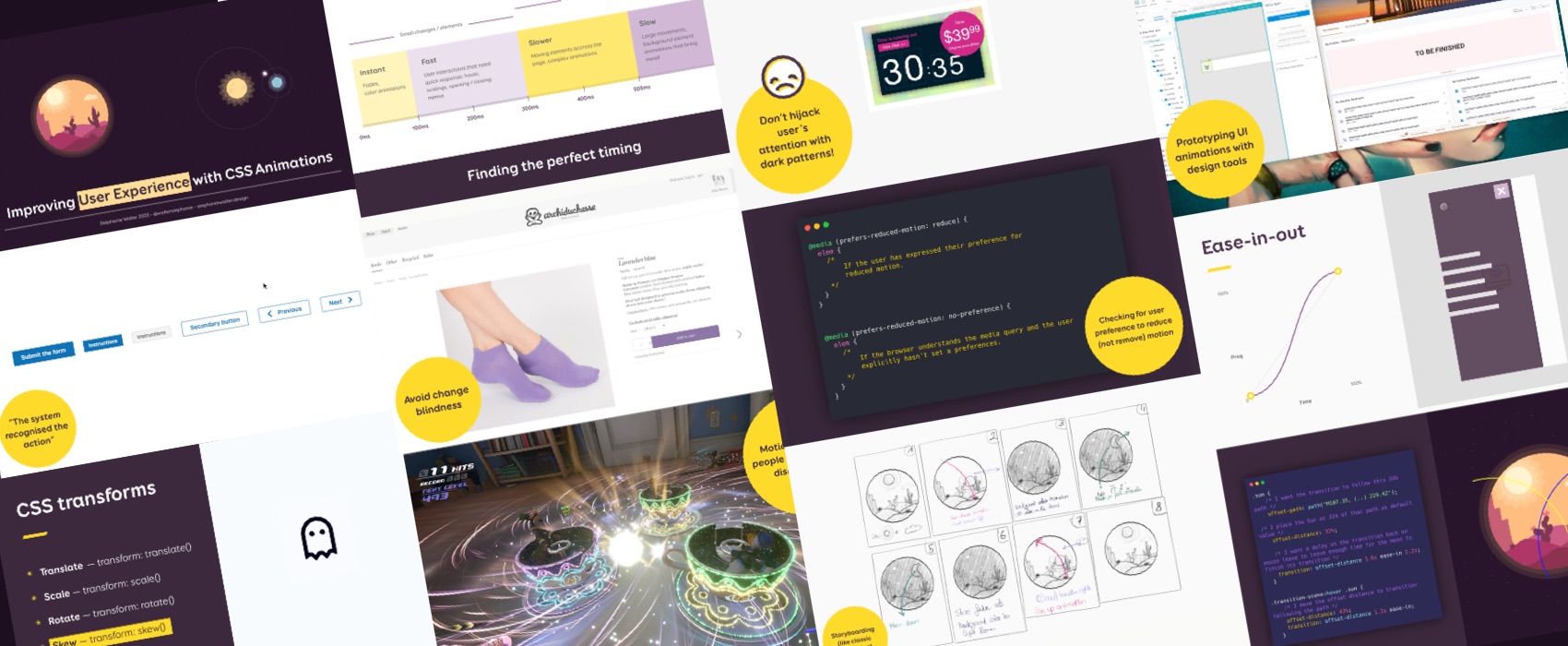
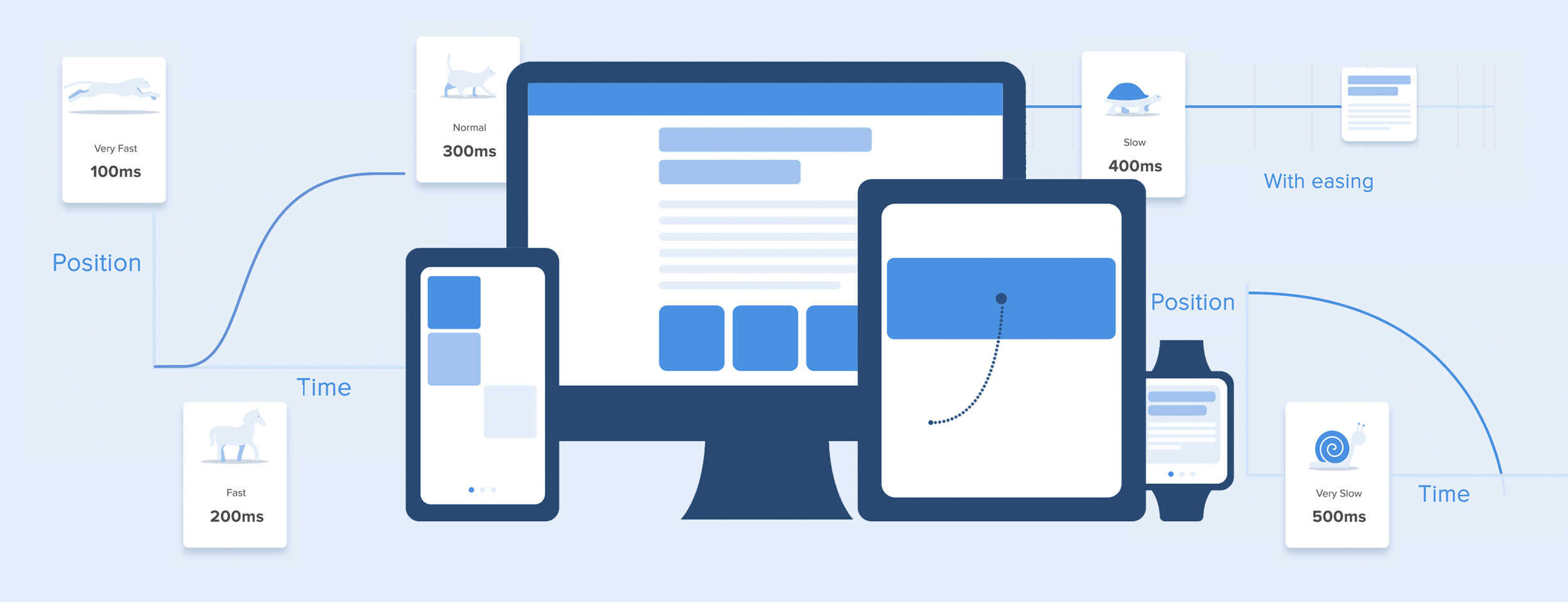
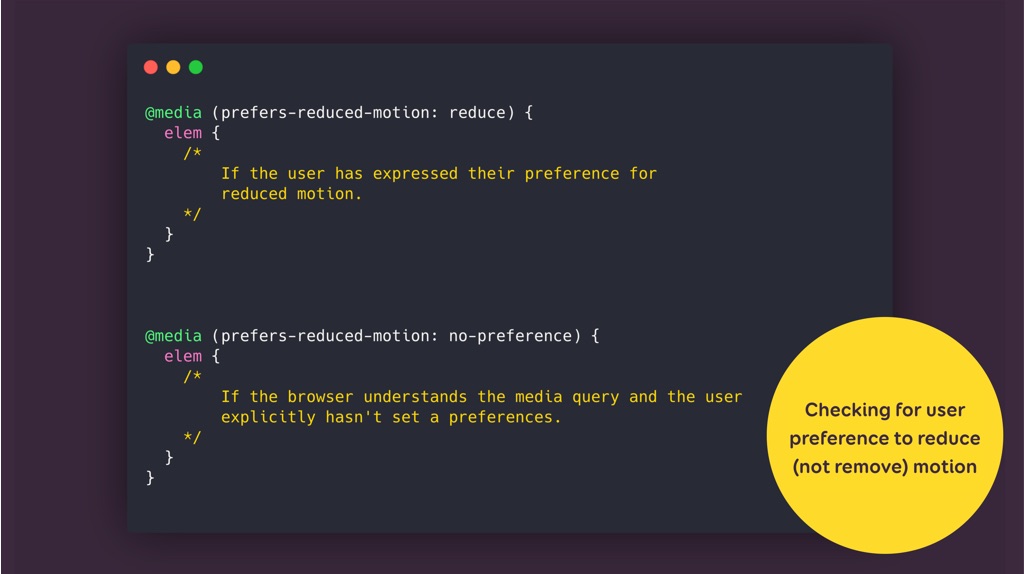
 Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcskzixafmhsxj7bkumt6jbuxmuyarou Xfnya Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcskzixafmhsxj7bkumt6jbuxmuyarou Xfnya Usqp Cau
 10 Must Know Features For Articulate Storyline 2 Elearning Brothers
10 Must Know Features For Articulate Storyline 2 Elearning Brothers
 24 Css3 And Html5 Animation Tools For Designers Rankred
24 Css3 And Html5 Animation Tools For Designers Rankred
 Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
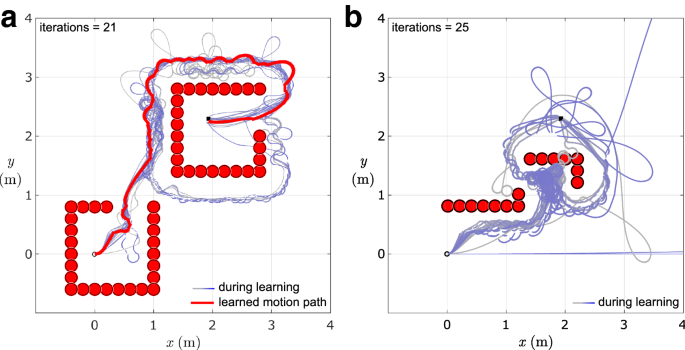
 Editing A Trajectory With A Motion Path
Editing A Trajectory With A Motion Path

 Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
About Motion Paths Google Web Designer Help
 Best Html5 Tools To Create Animated Pages In 2020
Best Html5 Tools To Create Animated Pages In 2020
Google Web Designer Blog
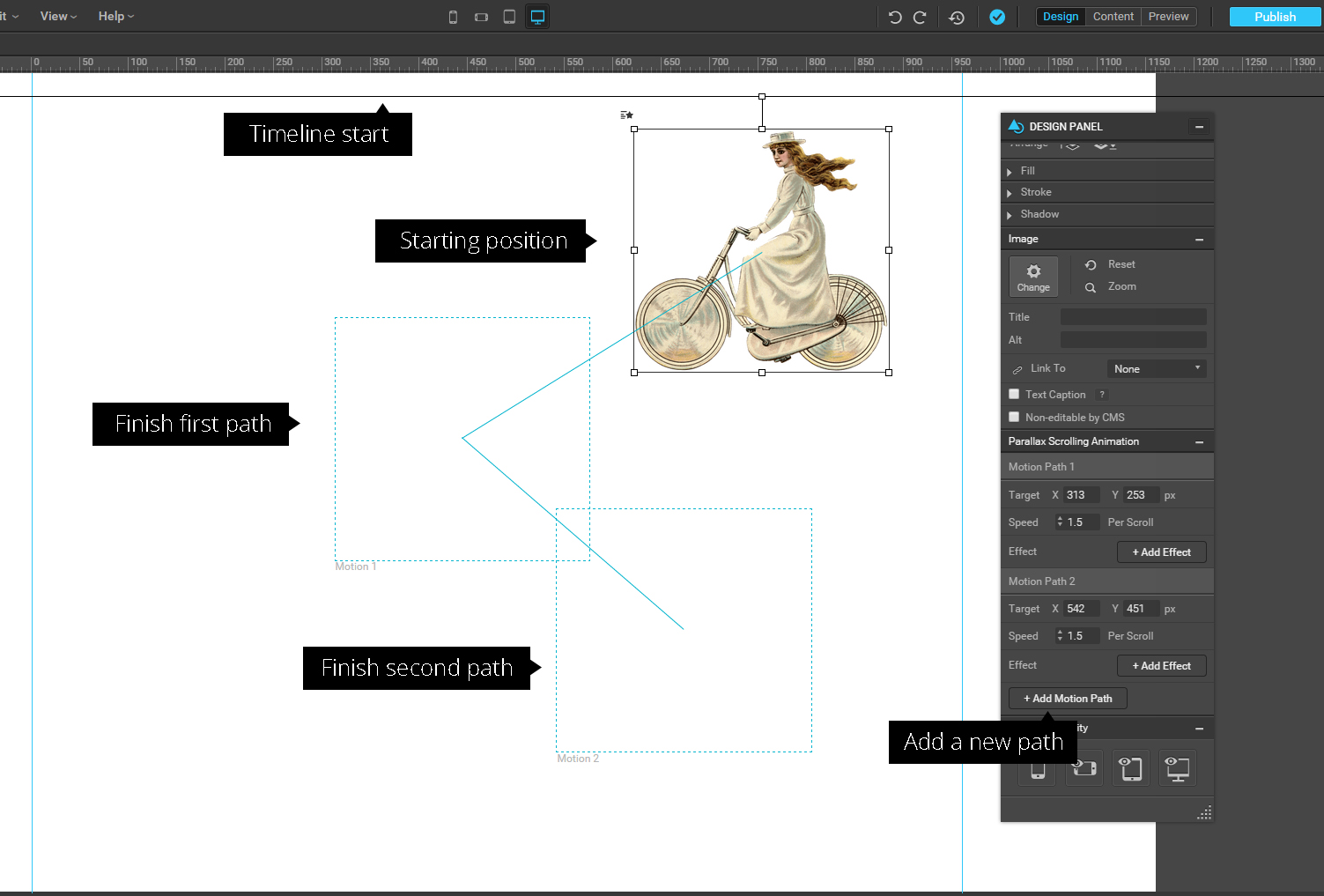
 Create Parallax Motion In Google Web Designer
Create Parallax Motion In Google Web Designer
 How To Fix Jerky Motion In Html5 Banner Ads Using Google Web Designer Access
How To Fix Jerky Motion In Html5 Banner Ads Using Google Web Designer Access
Google Web Designer Blog
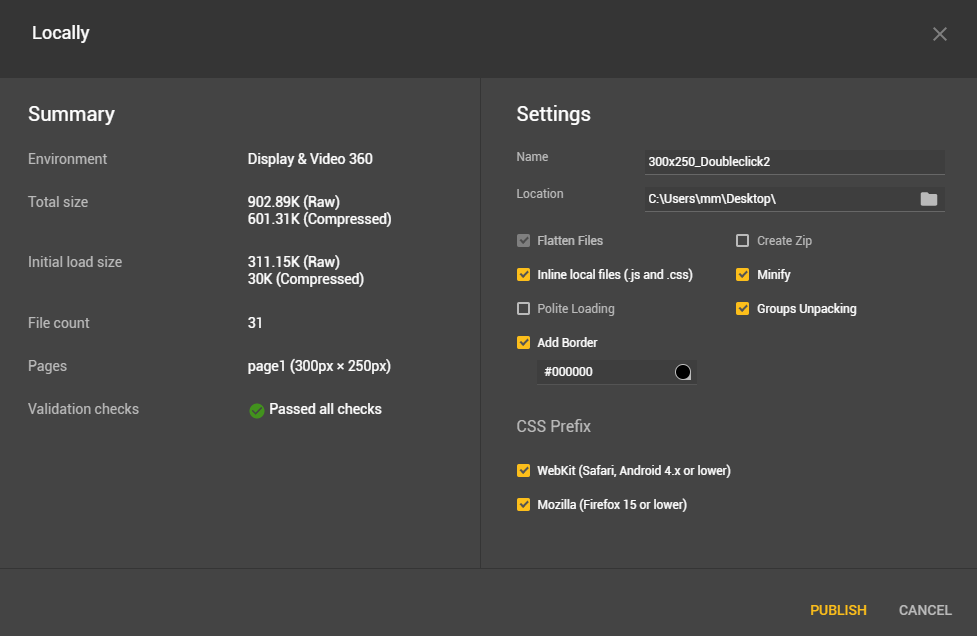
 Rich Media Gallery Create
Rich Media Gallery Create
 Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
 50 Awesome Free Wordpress Web Design Resources For Your Next Project
50 Awesome Free Wordpress Web Design Resources For Your Next Project
 Best Html5 Tools To Create Animated Pages In 2020
Best Html5 Tools To Create Animated Pages In 2020
The Web Designer Interface Google Web Designer Help
 Code Free Scrolling Animations And Micro Interactions With Webydo Sitepoint
Code Free Scrolling Animations And Micro Interactions With Webydo Sitepoint
 Motion Path Editing Google Web Designer Youtube
Motion Path Editing Google Web Designer Youtube
 Google Web Designer Resources
Google Web Designer Resources
 Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
 Become A Web Designer Learning Path
Become A Web Designer Learning Path
 Best Html5 Tools To Create Animated Pages In 2020
Best Html5 Tools To Create Animated Pages In 2020
 Making Motion Meaningful Library Google Design
Making Motion Meaningful Library Google Design
 Archives Css Weekly
Archives Css Weekly
 Pen Tool Google Web Designer Youtube
Pen Tool Google Web Designer Youtube
 Motion Path Royalty Free Vector Image Vectorstock
Motion Path Royalty Free Vector Image Vectorstock
 How To Integrate Motion Design In The Ux Workflow Smashing Magazine
How To Integrate Motion Design In The Ux Workflow Smashing Magazine
The Web Designer Interface Google Web Designer Help
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
 Quicktip Creating Circular And Spiral Motion Paths
Quicktip Creating Circular And Spiral Motion Paths
 300 Adobe Flash Adobe Animate Ideas In 2020 Adobe Animate Animation Adobe
300 Adobe Flash Adobe Animate Ideas In 2020 Adobe Animate Animation Adobe
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrt5dc4wgocpeo Nvhrgcvjuht5p63ylb9jjw Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrt5dc4wgocpeo Nvhrgcvjuht5p63ylb9jjw Usqp Cau
 Google Web Designer Googlewdesigner Twitter
Google Web Designer Googlewdesigner Twitter
 Motion Path Editing Google Web Designer Youtube
Motion Path Editing Google Web Designer Youtube
 The Ultimate Guide To Proper Use Of Animation In Ux By Taras Skytskyi Ux Collective
The Ultimate Guide To Proper Use Of Animation In Ux By Taras Skytskyi Ux Collective
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctsbmw5ergcmuuona2qqzm3zkiaa4f7miagqw Usqp Cau
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
 24 Css3 And Html5 Animation Tools For Designers Rankred
24 Css3 And Html5 Animation Tools For Designers Rankred
Google Web Designer Blog
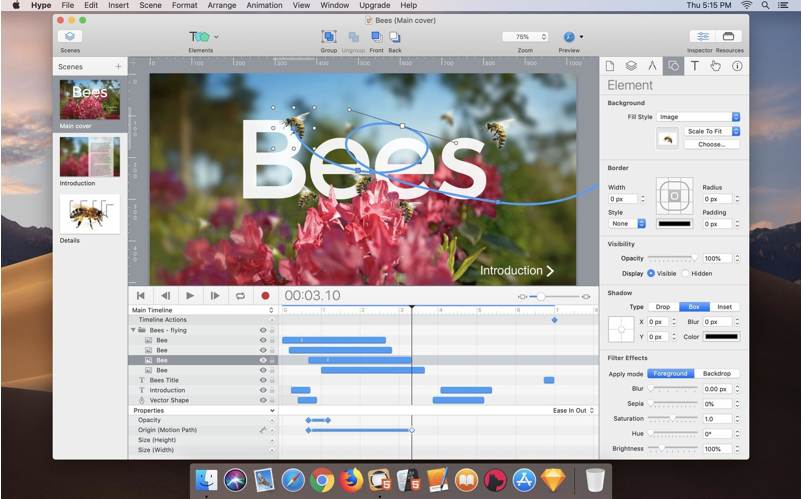
![]() Tumult Hype Documentation
Tumult Hype Documentation
 Rich Media Gallery Create
Rich Media Gallery Create
 How To Motion Paths Overview Google Web Designer Youtube
How To Motion Paths Overview Google Web Designer Youtube
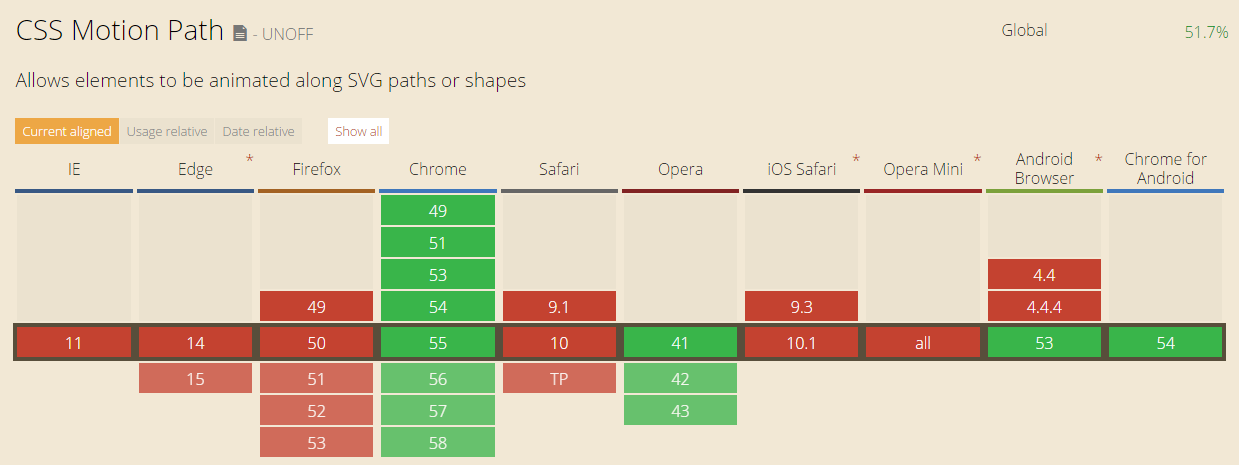
 Css Transitions And Animations Motion Path Module Css
Css Transitions And Animations Motion Path Module Css
Google Web Designer Blog
 Css Transitions And Animations Motion Path Module Css
Css Transitions And Animations Motion Path Module Css
 Timeline Easing And Preview Range Google Web Designer Youtube
Timeline Easing And Preview Range Google Web Designer Youtube
 Chocolatey Software Google Web Designer Install 5 0 4 0226
Chocolatey Software Google Web Designer Install 5 0 4 0226
 Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
 Motion Path Editing Google Web Designer Youtube
Motion Path Editing Google Web Designer Youtube
 How To Fix Jerky Motion In Html5 Banner Ads Using Google Web Designer Access
How To Fix Jerky Motion In Html5 Banner Ads Using Google Web Designer Access
 Motion Path Editing Google Web Designer Youtube
Motion Path Editing Google Web Designer Youtube
 Rich Media Gallery Create
Rich Media Gallery Create
 Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice
Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice
About Motion Paths Google Web Designer Help
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrql Ks5subwzyddz Fajtj11 Kbu98embpihueop6zv7ko Emn Usqp Cau
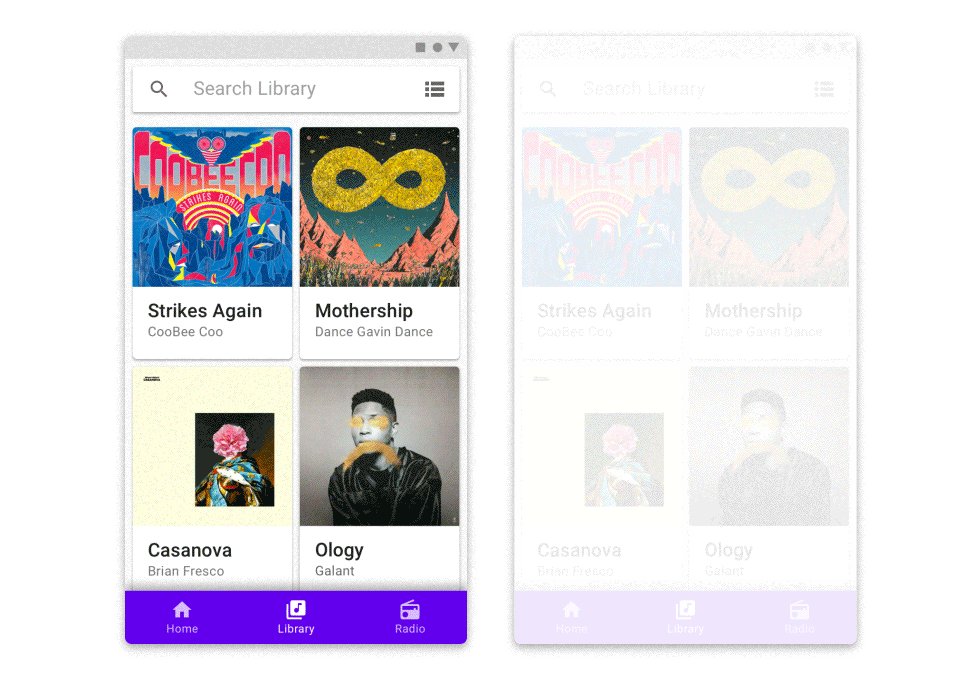
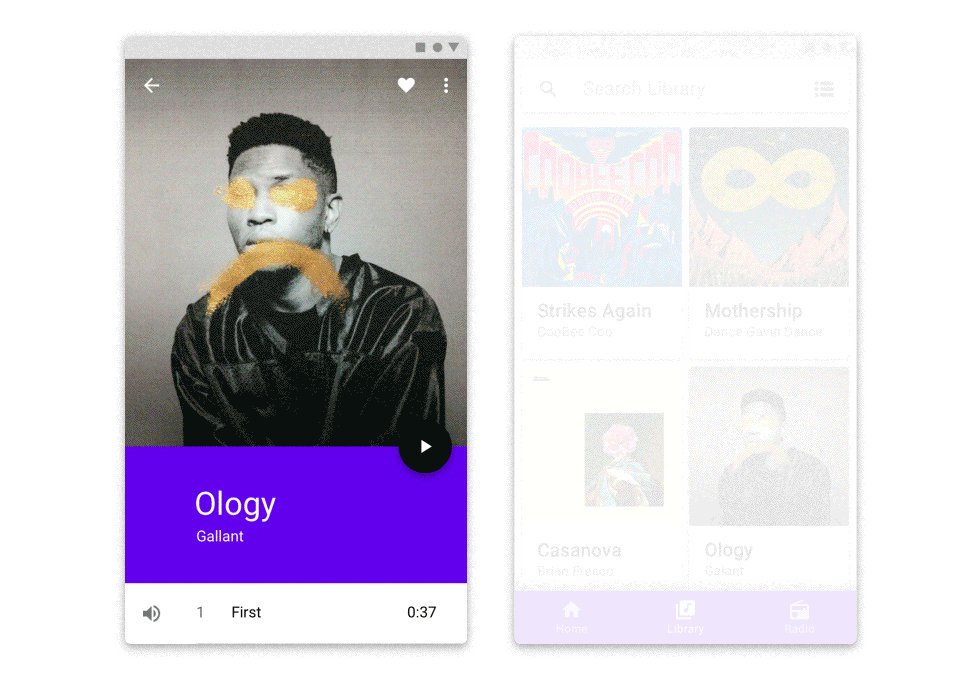
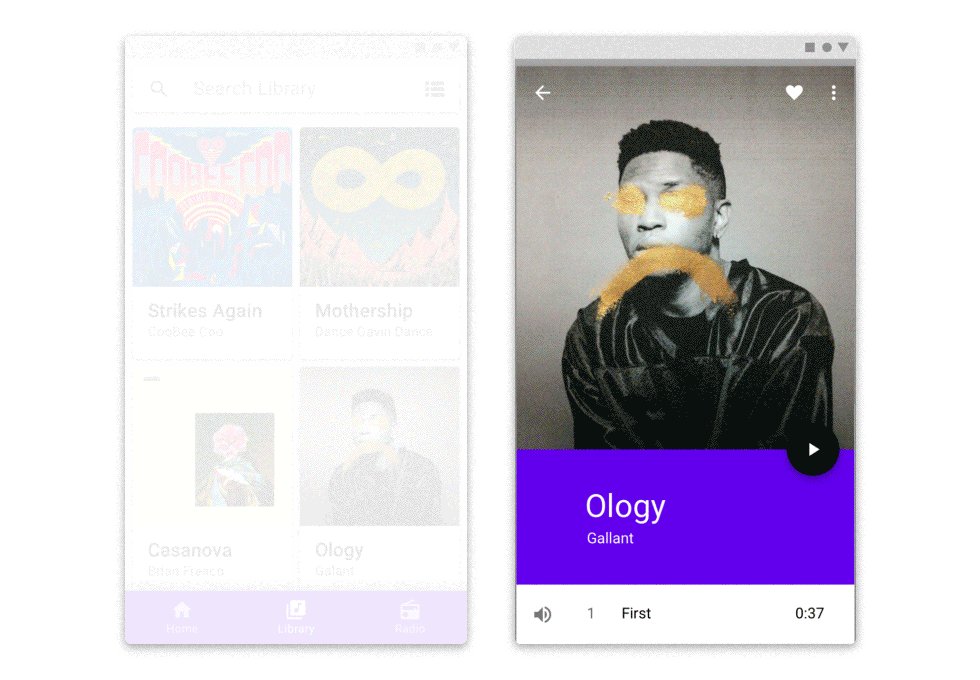
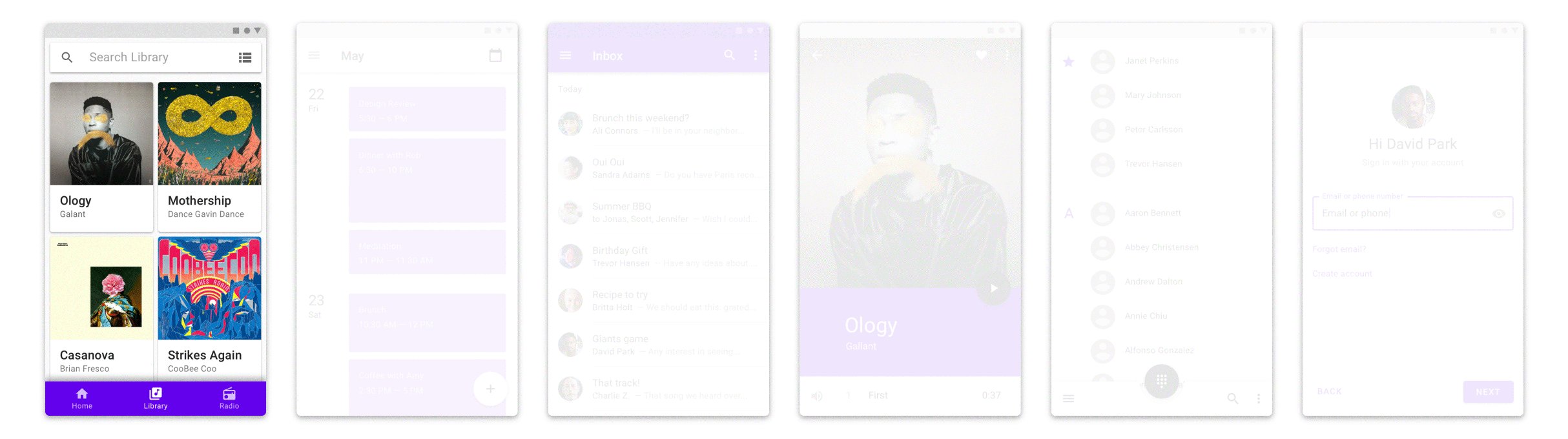
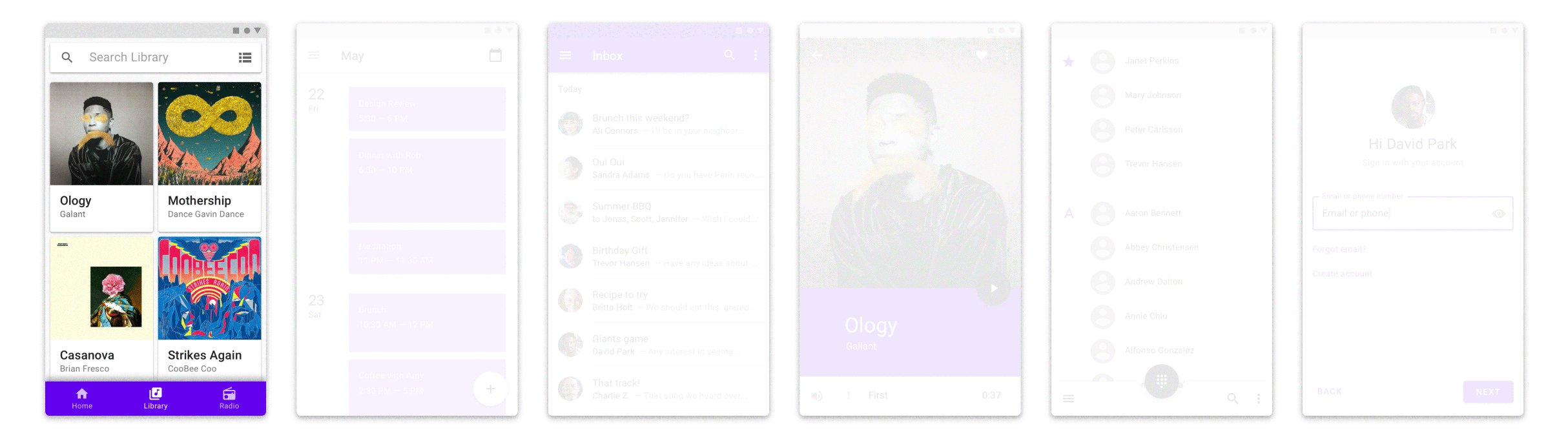
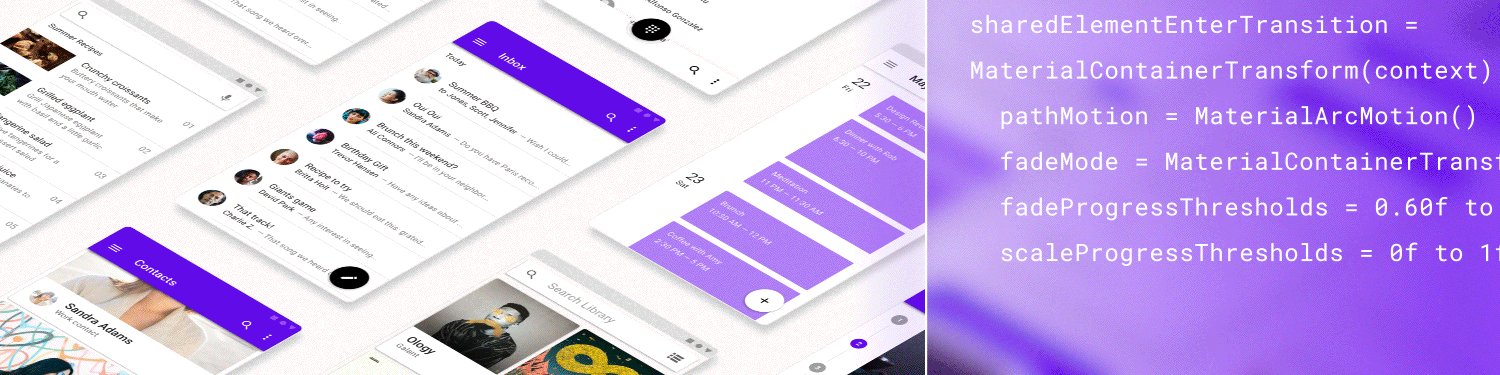
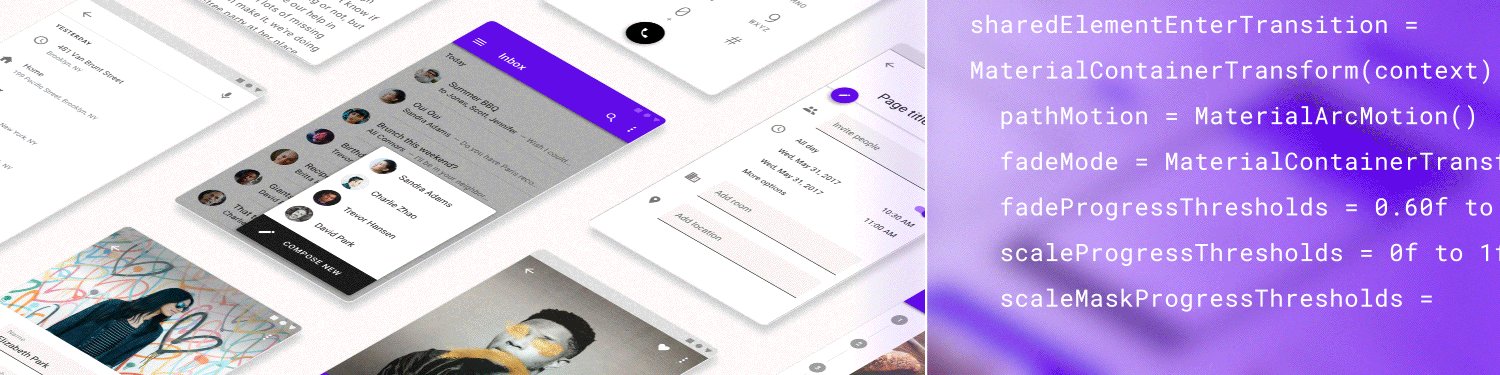
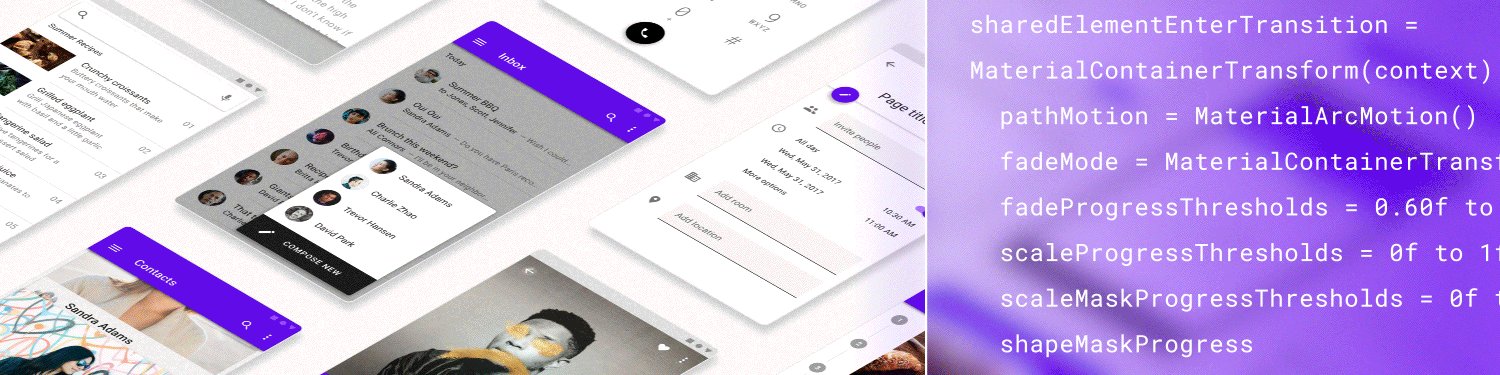
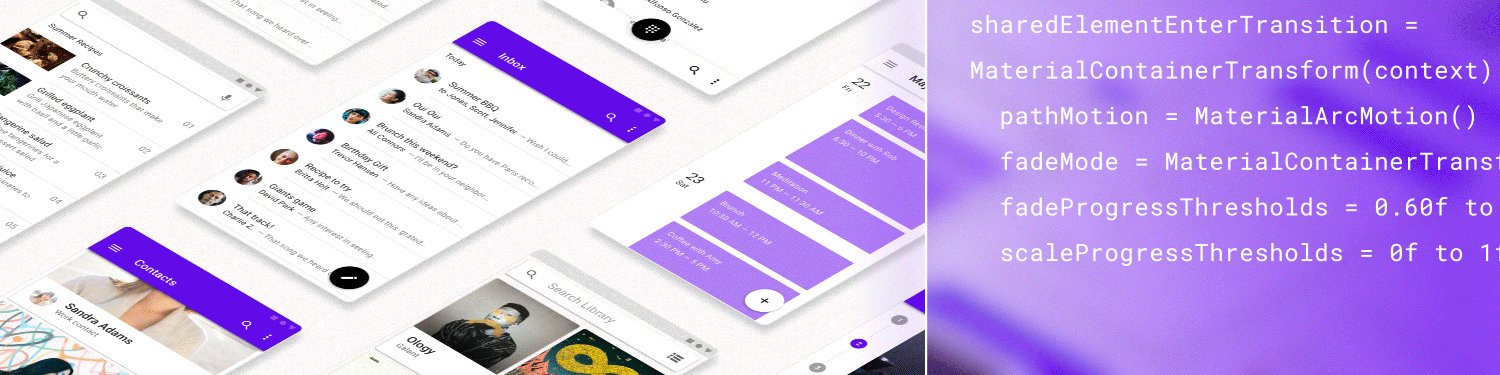
 Implementing Motion An Introduction To Material Design S By Jonas Naimark Google Design Medium
Implementing Motion An Introduction To Material Design S By Jonas Naimark Google Design Medium
 Manage Animation Using Anime Js Code Briefly
Manage Animation Using Anime Js Code Briefly
 Jobs Google Design
Jobs Google Design
 Dr3l26mlqitx6m
Dr3l26mlqitx6m
 Motion Path Royalty Free Vector Image Vectorstock
Motion Path Royalty Free Vector Image Vectorstock
 Motionpathplugin Plugins Greensock
Motionpathplugin Plugins Greensock
 Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley
 Best Html5 Tools To Create Animated Pages In 2020
Best Html5 Tools To Create Animated Pages In 2020
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
 Tumult Hype Documentation
Tumult Hype Documentation
 10 Must Know Features For Articulate Storyline 2 Elearning Brothers
10 Must Know Features For Articulate Storyline 2 Elearning Brothers
 24 Css3 And Html5 Animation Tools For Designers Rankred
24 Css3 And Html5 Animation Tools For Designers Rankred
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
 Tumult Hype Documentation
Tumult Hype Documentation
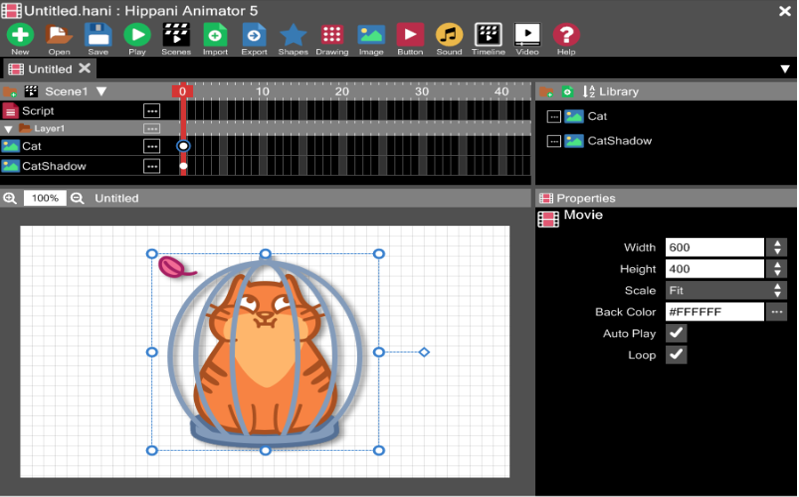
 Html5 Animation Software Koolmoves Is Powerful And Easy To Use
Html5 Animation Software Koolmoves Is Powerful And Easy To Use
 10 Ways To Create Delightful And User Friendly Web Animation
10 Ways To Create Delightful And User Friendly Web Animation
 Flash Tips And Best Practices For Designers Animation
Flash Tips And Best Practices For Designers Animation
 Introduction To Motion Graphics Free Video Seminar Noble Desktop Blog Tutorials Resources Tips Tricks
Introduction To Motion Graphics Free Video Seminar Noble Desktop Blog Tutorials Resources Tips Tricks
 Html5 Animation Software Koolmoves Is Powerful And Easy To Use
Html5 Animation Software Koolmoves Is Powerful And Easy To Use
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcshtcftb0kbtf22cxl6n Z7mjw9hrr9gvyh2w Usqp Cau
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcshtcftb0kbtf22cxl6n Z7mjw9hrr9gvyh2w Usqp Cau
Loop Animations Google Web Designer Help
 Become A Full Stack Web Developer Learning Path
Become A Full Stack Web Developer Learning Path
 Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice
Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice
 9 Free Html5 Animation Tools Software Options 2020
9 Free Html5 Animation Tools Software Options 2020
 Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
 101 Quotes About Design And Creativity Inside Design Blog
101 Quotes About Design And Creativity Inside Design Blog
 Create Timeline Layers With Animate
Create Timeline Layers With Animate
 Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life
 Tumult Hype Documentation
Tumult Hype Documentation

Change Properties Google Web Designer Help
About Motion Paths Google Web Designer Help
 Prototyping Ui Animation With Adobe Animate
Prototyping Ui Animation With Adobe Animate
 Best Adobe Animate Cc Tutorials Online Courses For Self Learning
Best Adobe Animate Cc Tutorials Online Courses For Self Learning
 Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert
 Motion Paths Overview Google Web Designer Youtube
Motion Paths Overview Google Web Designer Youtube
Quick Mode Animation Google Web Designer Help
About Animations Google Web Designer Help
 Motionographer Web Animation For Motion Designers
Motionographer Web Animation For Motion Designers
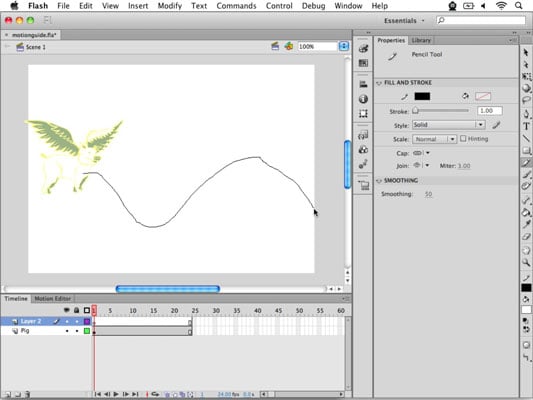
 How To Animate Along A Path In Adobe Flash Cs6 Dummies
How To Animate Along A Path In Adobe Flash Cs6 Dummies
Motion Path Tool Google Web Designer
Source: https://webdesignertask.blogspot.com/2020/10/google-web-designer-motion-path.html
Posted by: ingleoffight1994.blogspot.com

0 Response to "Motion Path Tool Google Web Designer"
Post a Comment